ホームページもWEBシステムも成功の秘訣は手順を踏まえた計画に基づく作業です
WEB開発は、明確な目的と緻密な計画から成るプロジェクトです。
-
「とりあえずつくってみて」とお客様から要望があったりします。これはWEB開発がサービス業のイメージを持たれているようで残念に思います。
WEB開発はプロジェクトです。経営活動を営むお客様が利益獲得のためにとる戦略の一つです。目的を定め予算、ターゲット等様々な事柄を検討して作業は進んでいきます。
また実際の進捗状況を目で確認できないこともあり開発中の条件変更が容易というイメージもあるようです。WEB開発は「モノづくり」、開発途中のものを変更するのは時間・コスト的に大きな損失となってしまいます。
お客様にしてみれば納品される成果物を重視するのは当然のことです。しかし、しっかりしたプロセスを踏まえることがなければよい結果を得ることは難しいかもしれません。

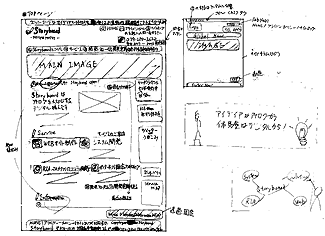
開発工程のご紹介(事例:StoryboardのWEBサイト)
アプローチ
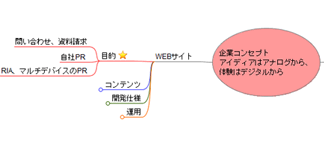
お客様よりお問い合せを受け内容をもとに打ち合わせを行います。この時お客様の現状や競合相手の分析や業務フローの見直し等を行いプロジェクトの目的・方向性を決定します。
事例であるStoryboardサイトでは自社PRとお問い合せ、資料請求の向上を目的として開発にあたっていきます。
プランニング・要件定義
目的をもとにしてプロジェクトのコンセプト、ターゲットの設定、コンテンツ(要件定義)を検討します。
要件定義とはどのような機能や内容が要求され必要なのかを明確する作業でありこれを行うことで開発後のトラブルや開発中の仕様変更といったリスク逓減につながります。要件が確定すればプロジェクトの規模が予想でき概算見積もりやイメージデザイン(カンプ)の作成も容易になります。
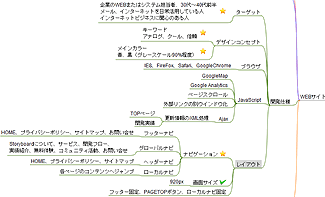
事例であるStoryboardサイトは企業のWEBまたはシステム担当者、30代~40代前半でメール、インターネットを日常活用している人インターネットビジネスに関心のある人をターゲットにデザインコンセプトやコンテンツを決定しました。
機能・仕様の確定
実際の開発に関して機能・仕様を確定します。ラフデザインによるデザインの確定や対象となるOSやブラウザ等細部を詰めていきます。コンテンツやシステムでは画面モックやユーザーの行動を想定したシナリオ等を作成したりするとより有効です。
詳細が決定したら技術的な問題も考慮して最終的な見積もりを作成します。以降の作業で要件や仕様に変更・追加の合った場合は再度見積もりを算出します。また必要となれば改め要件定義を行う場合もあります。
設計・開発
設計・開発作業に入ります。WEBサイト制作ではこの段階でお客様から会社ロゴやテキストその他素材を準備して頂くことになります。
事例であるStoryboardでは各機能単位でストーリーボード(絵コンテ)を用いユーザビリティ(使いやすさ)とプログラムの組み立てを考慮して開発を行います。
検証
テスト環境(サーバー)を用意して社内でテストを行います。要件定義、機能・仕様に沿う製品であるかを判定するため試験仕様書を作成しそれに基づくテストを行います。
検収(納品)
本番環境に製品をセットしてお客様による最終確認が行われます。システムやビジネスモデルのコンテンツではここからが効果測定の対象となります。
運用
運用開始となり保守・効果測定を行います。WEBサイトではあればアクセス解析やSEO対策を行います。システムでは不具合や使いやすさ等次期バージョンアップに向けたデータ蓄積を行います。
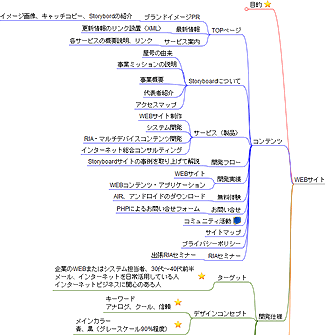
最後に本事例でアイディアをまとめるのに使用したマインドマップを添付します。