WordPressでいろいろ便利な機能をパックしたプラグイン「Jetpack」。今回はこのブログでも利用している現在表示されている記事に関連したものを表示してくれる「関連記事」機能のカスタマイズをメモ。(微妙に関係なさそうな記事も表示されているような気がしますが・・・)プラグインのイストールは「プラグインの追加」より行いプラグインを有効化してWordPress.comのユーザー名とパスワードを入力し「Jetpackの認証」ボタンをクリック。(アカウントを持ってない場合は「http://wordpress.com/」にて別途アカウントが必要)。
- 関連投稿の表示設定

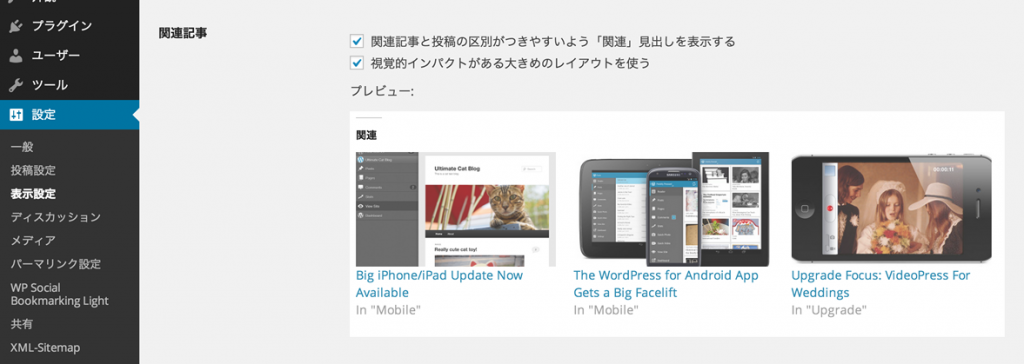
「設定」→「表示」画面に「関連記事」という項目あるので設定。任意で「関連」というタイトルを表示するか、サムネイルつきで表示するかの設定にチェックを入れて画面の一番下にある「変更を保存」をクリックして更新。これで実際の投稿ページ(single.php)をみると表示している記事に関連していると思われる投稿が表示されてる。 - 「関連」見出しのカスタマイズ
実際に見出しの表示をするようにした場合「関連」とシンプルな表示。できれば「この記事に関連した投稿」等とカスタマイズしたい。今回はCSSで制御。表示されたHTMLをみるとjp-relatedposts-headlineというクラスがh3タグに付与されその直下のemタグに「関連」というテキストが埋め込まれている。あれこれ考えましたがemタグを非表示にしてh3タグにcssの擬似要素「:after」を使って表示
h3.jp-relatedposts em {display: none;}
h3.jp-relatedposts-headline:after {content: “関連記事のご紹介”;} - 任意の場所に表示させる
デフォルトではsingle.phpで記事を表示(<?php the_content(); ?>)のすぐ後に表示されているようなのですがレイアウト的に任意の場所で表示させたい場合があります。http://jetpack.me/support/related-posts/customize-related-posts/ではadd_filterの「jetpack_relatedposts_filter_options」でページの上側に表示させることもできますがやもっと自由に配置したい場合はショートコード”jetpack-related-posts”で設定できるようです。ただ、ショートコードで埋め込む場合はデフォルトで表示するのを一旦削除する必要があります。ますfunctions.phpで以下のようにして処理
function jetpackme_remove_rp() {
$jprp = Jetpack_RelatedPosts::init();
$callback = array( $jprp, ‘filter_add_target_to_dom’ );
remove_filter( ‘the_content’, $callback, 40 );
}
add_filter( ‘wp’, ‘jetpackme_remove_rp’, 20 );そしてsingle.phpにショートコードを実行
テンプレートでショートコードを実行する場合は<?php echo do_shortcode(''); ?>でしたね。